Nathan Matteson, Nicholas Kersulis: Good-For-Nothing (No. 1)
Artist(s):
Title:
- Good-For-Nothing (No. 1)
Exhibition:
Category:
Artist Statement:
Summary
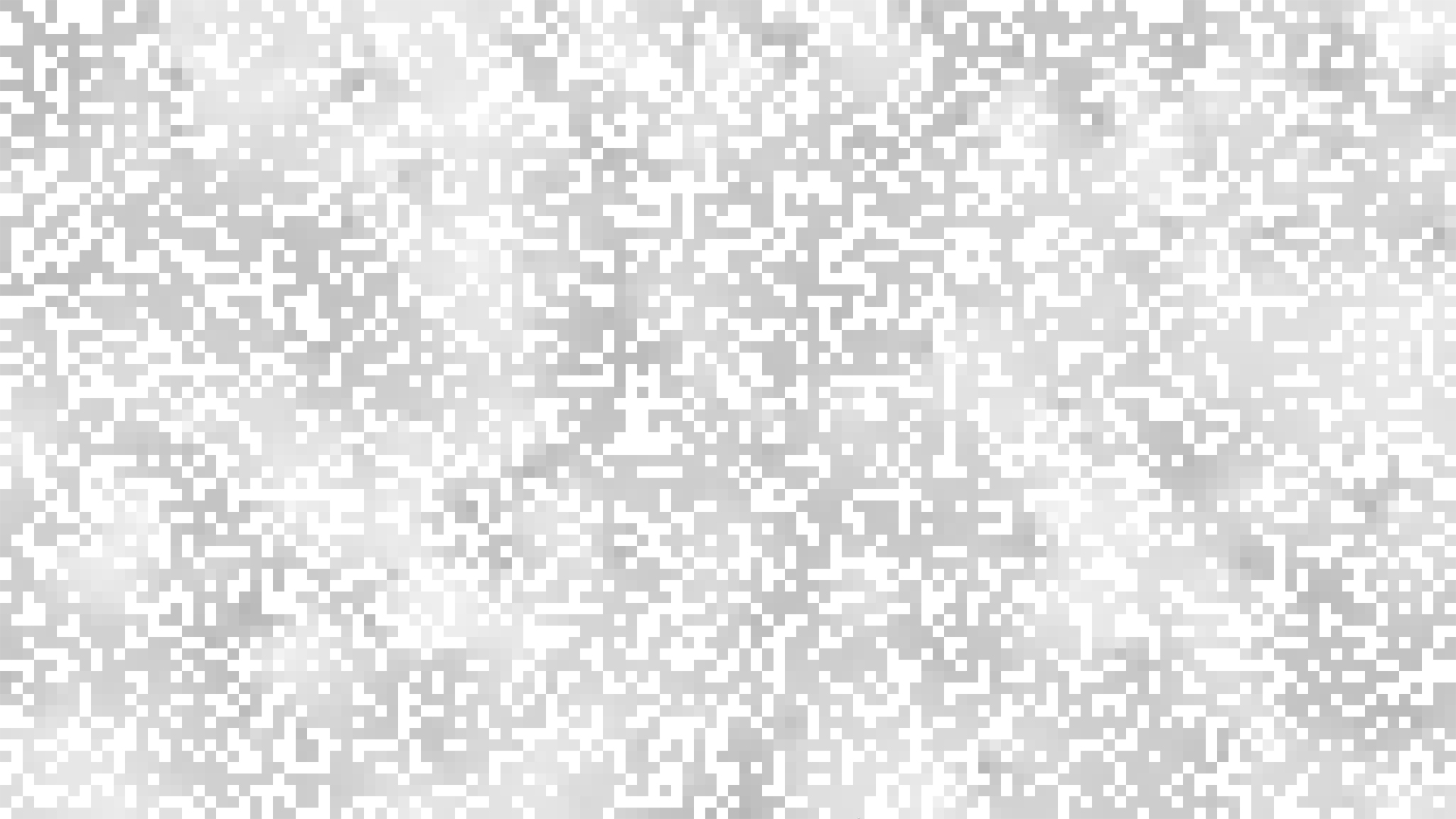
Good-for-nothings celebrate the disappearance of materiality; albeit, through lack, dejection, and an embrace of the absence that seems to have brought much of our culture to a standstill. Forever shifting, always shiftless, on an endless joyride from nowhere to anywhere.
Abstract
The screen’s nature is to both show and to obscure. It forever hypnotizes us, seamlessly eliminating its own qualities as a substrate. It owns the characteristics of a Zelig: forever changing, unstable in any context, and destabilizing context itself. Informed by photography, film, and every meme that ever was, the digital image shifts readily between aspects of each. Its meaning is necessarily slippery and hard to define; possessing a quality that makes it hard to pin down or make fit into a neat category.
Given this slipperiness, can we ever grasp the basic, tectonic components of the digital image? The bits and pixels of the screen do little to help our visual understanding of its relationship to one’s perspective in everyday life. The seductive illusions and concomitant complexities of our online experiences have enabled an entirely new trompe l’oeil hell of phishing attacks, spoofs, and cross-domain tomfoolery. Digital images, precisely because of their ambivalence towards the picture plane, forever slip from our grasp. Only as Flusser’s metaphorical wind blows them from our mental, perceptual grasp do they reveal aspects of their construction. Rather than fight against this liminal quality, we exploit it.
Good-for-nothings celebrate the disappearance of materiality; albeit, through lack, dejection, and an embrace of the absence that seems to have brought much of our culture to a standstill.
Forever shifting, always shiftless, on an endless joyride from nowhere to anywhere. How does one go about working with this shiftlessness? Each Good-for-nothing raises its metaphorical glass to Herman Melville’s crème de la crème good-for- nothing anti-hero, Bartleby. They are images aligned with a scrivener of the post-modern age that can only tell us: ‘I prefer not to.’
Do algorithms persist in order to justify the use of computing in contemporary society? Does the Taylorist juggernaut that we have unleashed need to fully extinguish the agency we have in our work before we as a society realize that the continuation of culture requires the freedom of individuals’ imaginations in order to exist? Against the bureaucratic regimes of funding and market creation for an art industry that is merely a shill for the latest investments in technology and ’innovation’, we propose a form of digital media that counters the very structure it is built upon.
Good-for-nothings are facts in themselves, not subject to the vagaries of truth and falsehood, not interested in the tenuous connection that data has to reality, not a reflection of materiality. Instead they offer continuously developing imagery that is defined by the structural grid of every screen.
While the context of ‘new media’ helps define the structure of the data-driven works that make up good-for-nothings, these works that have come out of our collaboration stem from a shared enthusiasm for looking at something online that is explicitly made for and with online media: the computer and internet are needed to generate a platform onto which our works develop, absurdly, ad infinitum. Rather than present anecdotal illustrations of the alienation implicit in screen- culture, good-for-nothings act within its abstraction. Algorithms, neural nets, data. How better to question the hegemony of the screen than employ its core components?
Technical Information:
Good for nothing (no. 1) constructs random clouds of oversized ‘pixels’, then connects them with a smooth continuous surface, and finally, slowly, erases or flattens itself only to begin again this never-ending cycle. It runs in a web browser and relies primarily on 150 lines of JavaScript. Color and location of pixels are stored in a spatially-aware Mongo database (unique for each session), and the continuous surface is drawn by calculating Euclidean distances of k closest pixels. The interface between the front-end and the database, and the basic web service, are implemented in python using flask and pyMongo.
Process Information:
The majority of computational or algorithmic art we see approaches art-making through the lens of computation—as if to say ‘art looks something like this, how might we make an image that looks like that using some other toolchain?’ Our practice originates from the opposite vector—it looks at algorithm-making through the lens of art practice. It doesn’t assume that algorithmic art will have a representational relationship to the artifacts we have previously known as ‘visual art’. Since the core structure of digital media inevitably relies on the screen for presentation, we began seeing the screen as a substrate—like the canvas or panel of physical painting.
Painting in the mid-century established its tectonic underpinnings by reorienting its substrate in space and using gravity, rhythm, happenstance. Paintings became objects: pictures as things, not pictures of things. At their best our algorithms hope to uncover a similar tectonics and an indexical language of the immaterial image.
The work is deeply collaborative. These ideas and images wouldn’t exist outside of the on-going dialogue between us. But the dialogue is rarely easy, whether because we live 2000 miles from one another, or because we have no end of day-to-day struggles that distract us from this work. But the biggest challenge might be the incredibly slow feedback loop between having a thought and seeing that thought (badly) represented through code. This process has none of the immediacy of painting or drawing. Yet this also relates to much of Nick’s physical work that deals with very slow processes of accretion. It’s probably fair to say the we’ve set up a difficult working process for ourselves somewhat intentionally because that friction contributes to the work. Much of our work is meant to unfold slowly in time, and never the same way twice.
Other Information:
Inspiration Behind the Project
In recent years much has been done with machine learning and other algorithmic approaches to making images, yet we often find ourselves rather apathetic about their outcome. The output of many of these efforts seem like digital versions of ‘salon’ painting from the 19th century. With that generic term in mind, our sentiments would rather side with the salon des refusés, an exhibition of ‘second-bests’ often seen as the beginning of modern painting. This historical context frames our exploratory question—how would abstraction perform in a digital context? Each of us having a background in painting, we began to question the various components of painting: chiaroscuro, composition, gesture, surface, texture, and such. How might these fundamental concepts act in the immaterial realm of digital media? Or how could they be supplanted by as-yet-unidentified concepts fundamental to this non-physical realm?